gitを使ってみよう(共同作業編)
チーム作業を想定
- 共有リポジトリ(share.git)
- Aさんの環境(dir_a)
- Bさんの環境(dir_b)
の3つがあると想定します。
共有リポジトリの作成
リモートサーバやネット上に存在するものです。
共有リポジトリの初期化は(share.git下で)
git init --bare
というコマンドを打ちます。
.gitという拡張子は共有リポジトリであることを表します。
共有リポジトリにpushする
Aさんの環境に、コミット済みのファイルがあるとします。
そのファイルを共有リポジトリにあげたい場合
git remote add origin ~/share.git git push origin master
とコマンドを実行すれば上手くいきます。 ~/share.gitの~はhttp://wwwなどが入ります。
共有リポジトリの内容を共有したい
Bさんの環境に、共有リポジトリにあるファイルを引っ張ってきたい とします。そういう場合は
git clone ~/share.git/dir_b
と打ちます。最後に.doneと表示されれば
オーケイです。git logでも確かめてみましょう。
ちゃんとコミットされているはずです。
もちろん、Bさんがファイルを編集して共有リポジトリに pushすることもできます。 Aさんがやったときと同じように
git push origin master
と打ちましょう。git remote...は
すでに共有リポジトリに認識されているので入力しなくても
良いです。説明を省いていましたが、このコマンドは最初に
共有リポジトリに、「こういうファイルを共有して扱いますよ」と
教えてあげるメッセージだったんですね。
pullコマンド
Bさんが編集したファイルになるよう、Aさんはファイルを更新したいですね。 その場合は
git pull origin master
と実行します。pullとcloneはどう違うんだ、というと、pull は編集された部分だけを更新するコマンドで、cloneはリポジトリ の内容そのままを自分のリポジトリにコピーするイメージです。
こちらも参考に
Vagrant + Ubuntu14.04 でLAMP環境構築
追記(2017.1.7)
- 久々に見直したところ、step.5の工程が必要ないことに気づきました。必要ない方は飛ばしてもらって結構です。
Step.0 前提条件
- VirtualBoxインストール済み
- Vagrantインストール済み
- WindowsならばPuTTY or TeraTermインストール済み
Step.1 Vagrant上にUbuntuを導入
ターミナルから作業ディレクトリに移動。なければmkdirでつくります。
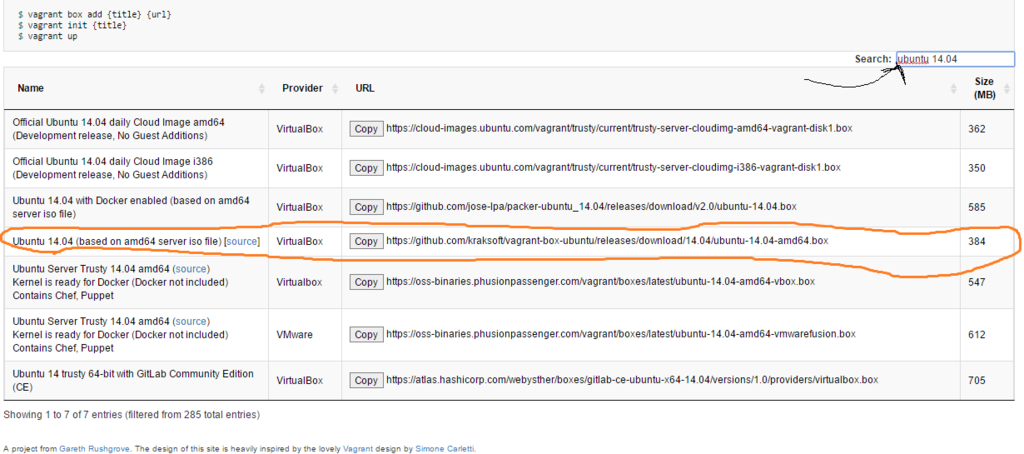
Vagrantbox.esから 使えそうなUbuntuを探しましょう。今回はこの

https://github.com/kraksoft/vagrant-box-ubuntu を使用(MITライセンス)。Copyのボタンを押して、ターミナル(コマンドプロンプト)に戻ります。
vagrant box add ubuntu-test https://github.com/kraksoft/vagrant-box-ubuntu/releases/download/14.04/ubuntu-14.04-amd64.box
と打ち込んで実行。Copyボタンを押しているので、URL部分はコピーの方が早いです。
ubuntu-testの部分はボックスの名前ですが、自分のわかるものであれば好きな名前で
構いません。2、3個であれば問題ないですが、多くなってくると混乱します。間違えて違うボックスを
消してしまったりしないようにしましょう。
ボックスが追加されているか確認するには
vagrant box list
と打ち込みます。ubuntu-testと追加されていれば成功です。
続いて、作業用のディレクトリを作成し、その中に移動します。もちろん自分のつけたい名前でオーケイです。
mkdir ubuntu-test cd ubuntu-test
そこまでできたら
vagrant init ubuntu-test
と入力。ubuntu-testの部分は自分のつけたディレクトリ名を打ち込ましょう。
ディレクトリ内にVagrantfileというファイルが作成されれば成功です。
次に、このVagrantfileを編集します。好みのエディタで開いて
config.vm.network "private_network", ip: "192.168.33.10"
という部分の#を外しましょう。
たいていは192.168.33.10だと思いますが、もし、ipの数字部分が違う人がいればメモするなり
しておきましょう。
いよいよ仮想マシンを起動します。起動するには、Vagrantfileが存在するディレクトリ下で
vagrant up
と入力するだけです。起動したか確認するには
vagrant status
と打ち込みます。runningと表示されれば無事起動しています。
Macならばvagrant sshを使い、WindowsならばPuTTYかTeraTarmを
使って仮想マシンに接続します。このとき、ipの番号が書かれていたものと違っていた人は、書かれていた
番号を使って接続しましょう。
接続に成功するとユーザ名を聞かれます。ユーザ名はデフォルトでvagrantとなっています。
次にパスワードを聞かれますが、パスワードも同じくvagrantです。
無事入ることができたら少し休憩でもしましょう。
仮想マシンを切断するにはexit
仮想マシンを止めるにはvagrant suspendかvagrant haltを使います。
Step.2 UbuntuにLAMP環境を整える
ぼくもちょっと前まではapache、PHPというふうに一個一個入れていたんですが、ubuntu では少量のコマンドでLAMP環境を整えることができることを最近知りました。ちょっとショック。
sudo apt-get update sudo apt-get install tasksel sudo tasksel install lamp-server
途中MySQLのrootユーザのパスワード入力を求められるので、入力します。
インストールが終わったら、次のコマンドで本当に入っているか確認します。
apache2 -v php -v mysql --version
Step.3 apache2の動作確認
sudo /etc/init.d/apache2 start
とコマンドを入力し、ブラウザのアドレスバーに192.168.33.10
を打ち込みます。It works!と書かれたページが表示されれば
apache2が問題なく動作している証拠です。
ちなみに終了するときは
sudo /etc/init.d/apache2 stop
です。
Step.4 MySQLの動作確認
mysql -u root -p
と入力して、インストールのときに入力したパスワードを打ち込みます。
ログインできればMySQLのインストールにも成功しています。
Step.5 PHP動作確認の前に
※ step.5は別にやらなくても良いです
ただ、これをやっておくと、mac上から仮想環境ををいじれるようになります。
仮想マシンのapacheが探索するのは/var/www/htmlです。 いちいちsudoを打っていてはたまらないのでシンボリックリンクを作成します。シンボリックリンク とはターミナル上のショートカットのようなものです。
やり方としては、最初に/var/www/に移動して、存在するhtmlを削除します。
追記:これもいらない。htmlを削除する必要はありません。シンボリックリンクを張るだけで良いです。
cd /var/www sudo rm -r html
次に/vagrant上にhtmlディレクトリを作成し、シンボリックリンクをつくります。
mkdir html sudo ln -s /vagrant/html /var/www/html
さあ、いよいよ最後にPHPの動作チェックをして終わりです。
Step.6 PHPの動作確認
htmlディレクトリ(つくってない方は /home/vagrant下で良いです)にもぐって、適当なPHPファイルを作成します。今回は test.phpというファイルを作成しました。
<?php echo "Hello,PHP!"; ?>
続いて以下のコマンドでPHPサーバを立ち上げます。
php -S 192.168.33.10:8000
ポート番号(:8000の部分)は予約されたものでなければ好きな番号で いけるはずです。
ブラウザから
192.168.33.10/test.php
でアクセスして表示されれば、きちんと動作しています。
これまでの過程が面倒くさいと思った方
上はScotch Box、下はchefを利用しています。
参考サイト
jQueryでボタンの連続クリック防止策
やりたいこと
- ボタンの2度押しを防止する
- 処理されていることがわかりやすいようにユーザに伝える
実装例
<?php /* PHPで処理を確認しやすいように実装 */ if (isset($_POST['test'])) { sleep(5); echo "処理終了"; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>連続クリック防止策テスト</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script> <script> $(function() { $('form').submit(function() { $(this).find(':submit').attr('disabled', 'disabled').val('実行中です'); }); }); </script> </head> <body> <form action="" method="post"> <input type="text" name="test"> <input type="submit" value="送信"> </form> </body> </html>
見てのとおり、PHPで確認しやすいような処理を実装してあります。setTimeout()関数を使っても
良かったのですが、面倒だったので挫折しました(笑)。javaScriptには、javaやpythonなんかにあるsleep
が用意されていないので、ちょっとしたテストのときに苦労します。